|
Description |
Image |
|
||
1 |
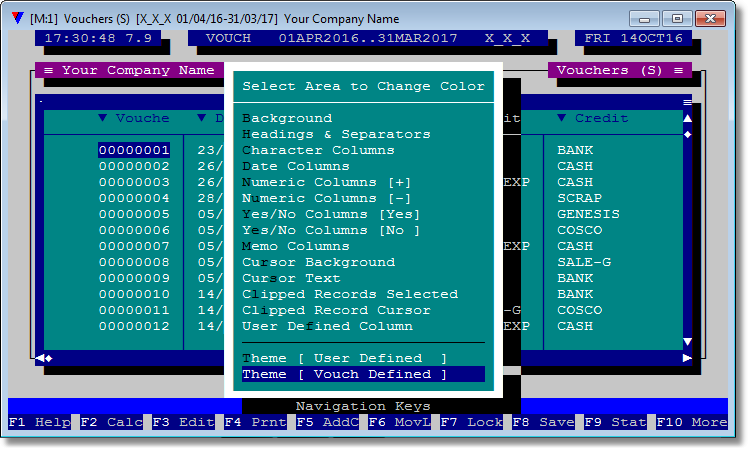
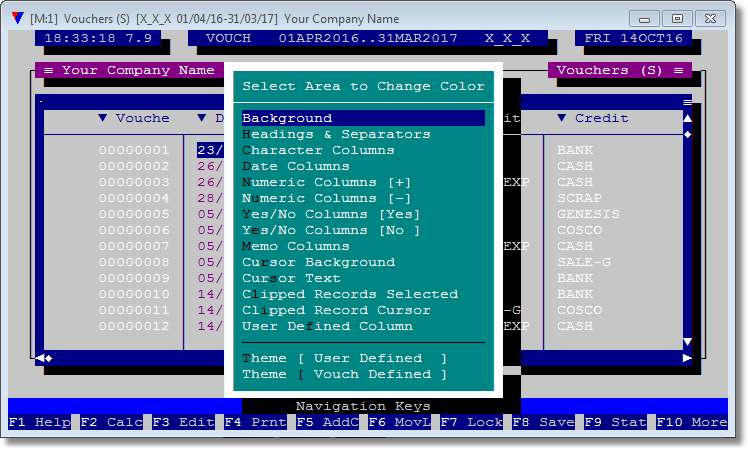
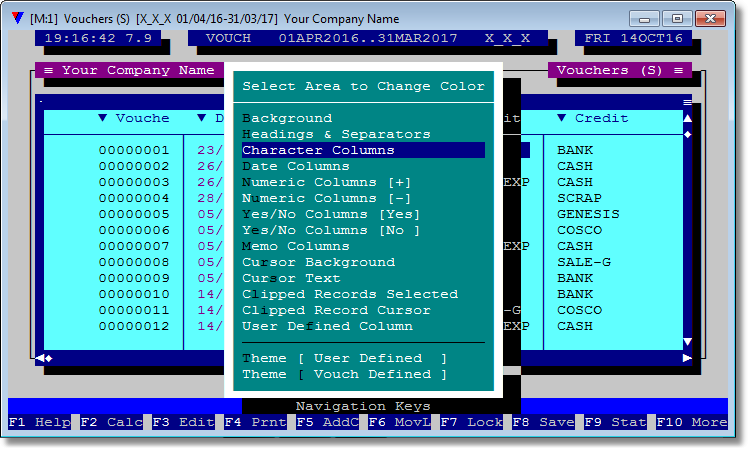
Pressing Key.Sh+F1 on any browser activates Menu.Select Area to Change Color. Each action is self explanatory and is rendered in-place which helps in deciding the correct visual one wants.
Vouch provides several carefully visualized themes which you can apply to browser instantly. And if some variation is still required, modify existing theme and save it for future.
We will start with Vouch-defined Themes. Select Theme [ Vouch Defined ] prompt. |
|
2 |
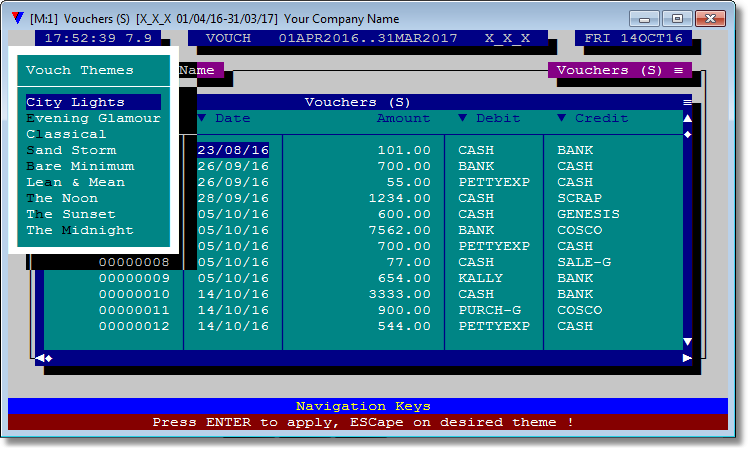
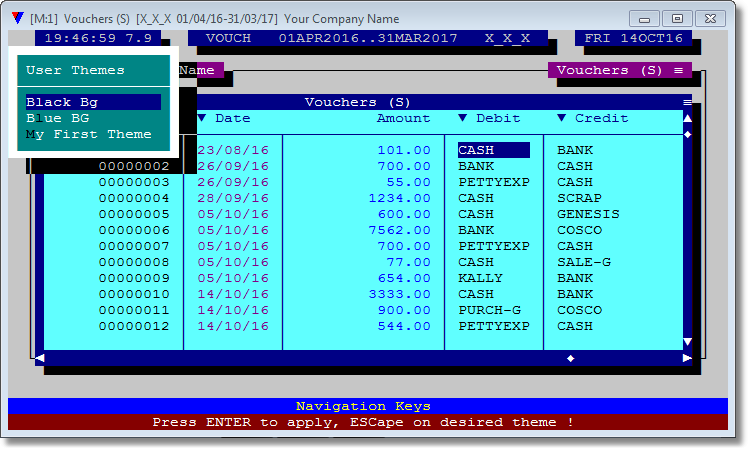
Menu.Vocuh Themes is activated. This menu remains active until you press Key.Esc. Selection of a prompt will apply the theme to the underlying browser view.
In the following rows we will display all the themes one-by-one. On the final theme which we would like to apply, we will ESCape. |
|
3 |
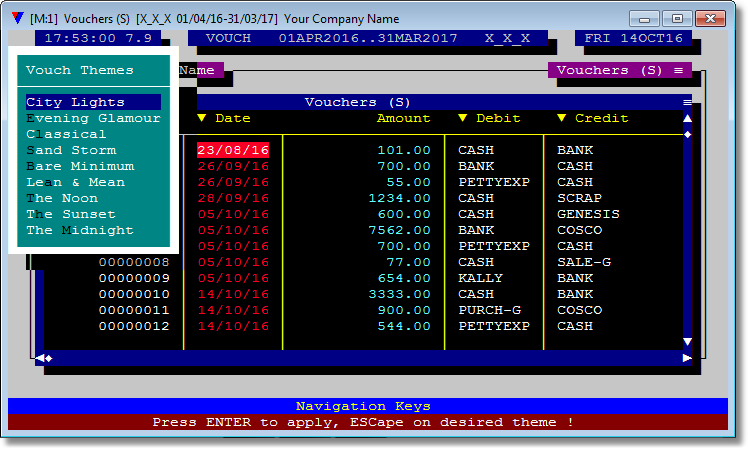
Theme.City Lights |
|
4 |
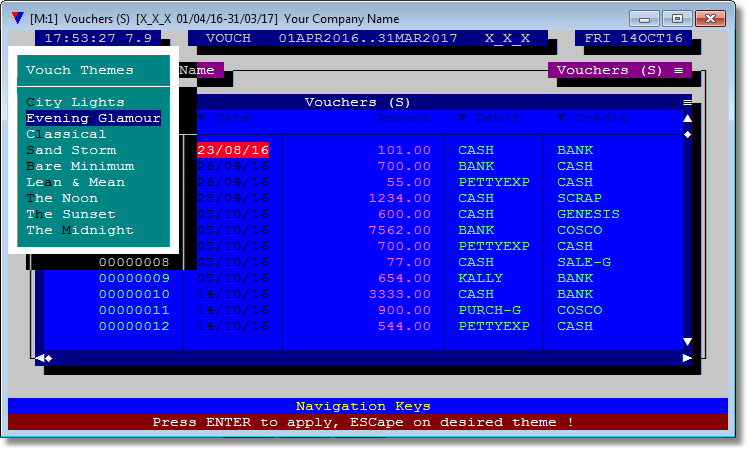
Theme.Evening Glamour |
|
5 |
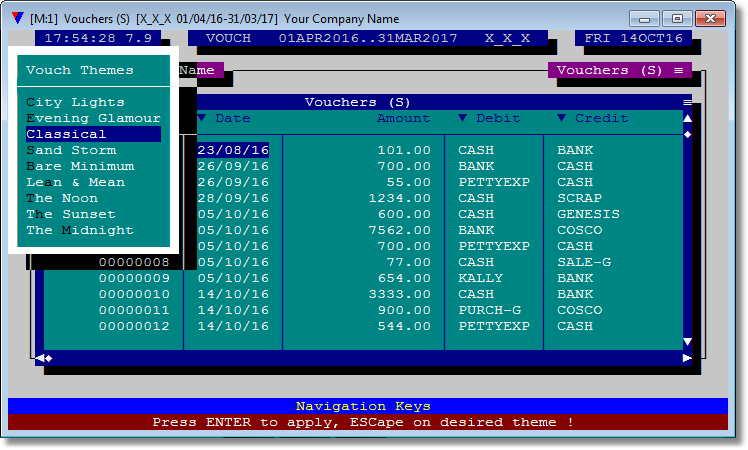
Theme.Classical |
|
6 |
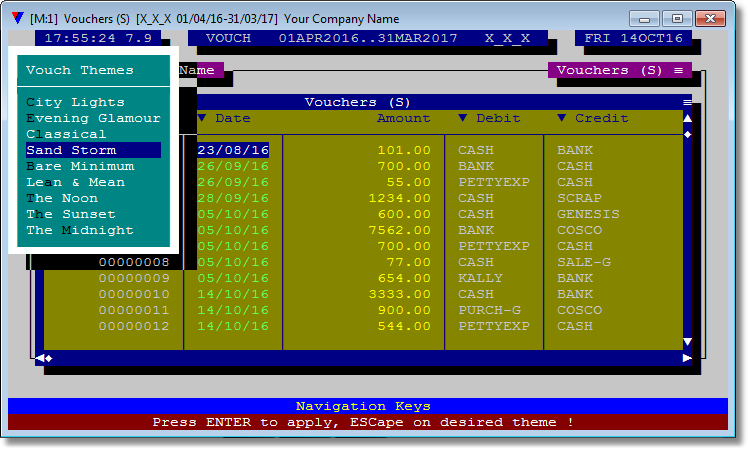
Theme.Sand Storm |
|
7 |
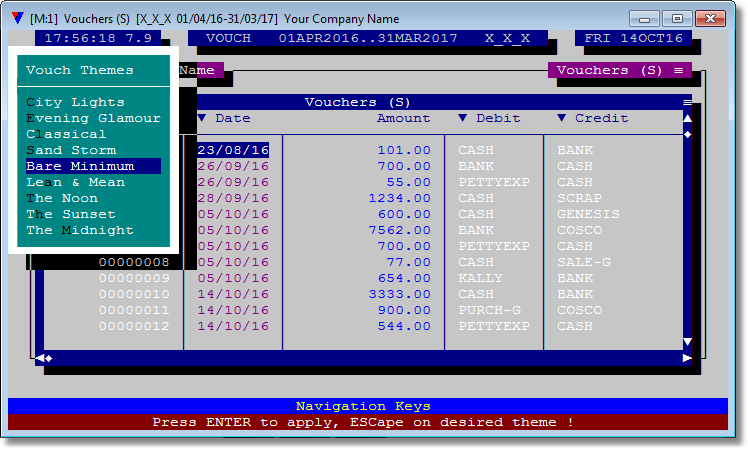
Theme.Bare Minimum |
|
8 |
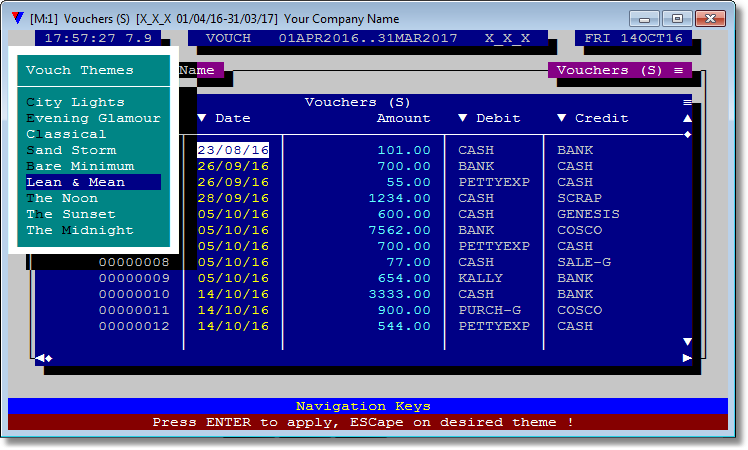
Theme.Lean & Mean |
|
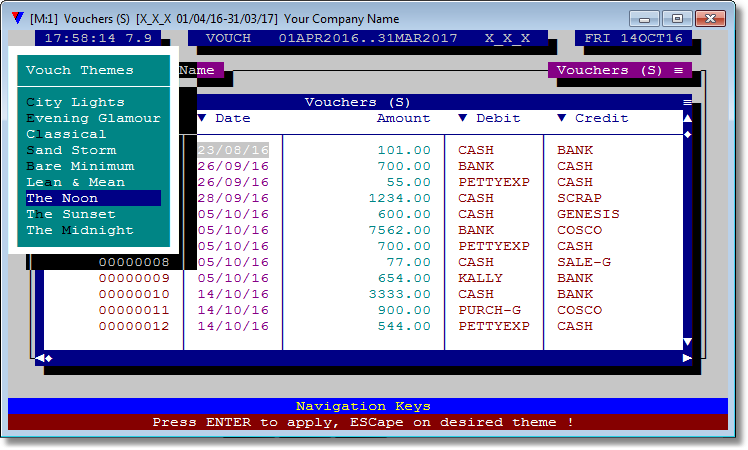
9 |
Theme.The Noon |
|
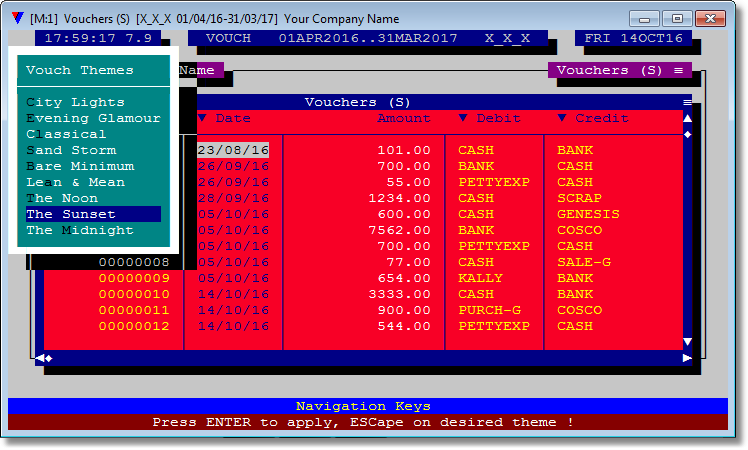
10 |
Theme.The Sunset |
|
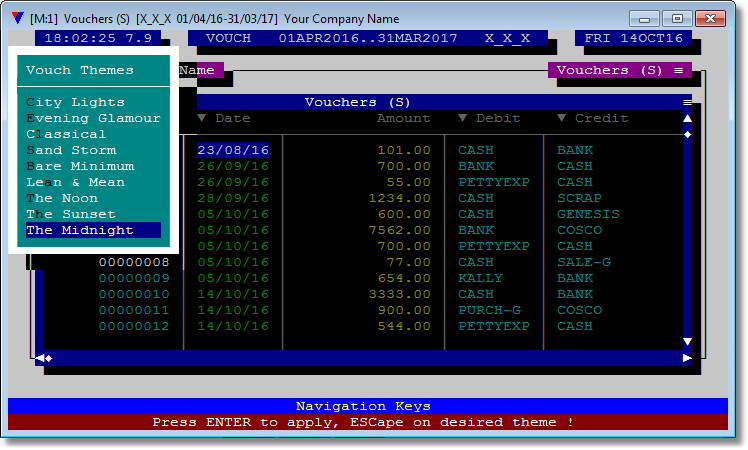
11 |
Theme.The Midnight |
|
12 |
After exploring all the themes Vouch provides you might have settled on one. If not, and obliviously you want your own configuration, select the theme which closely resembles your vision, to start with.
For this example, we select the Theme.Bare Minimum and apply our own vision on top of that.
Navigate to Theme.Bare Minimum, press ENTER then ESCape. We are returned to Menu.Select Area to Apply Color.
|
|
13 |
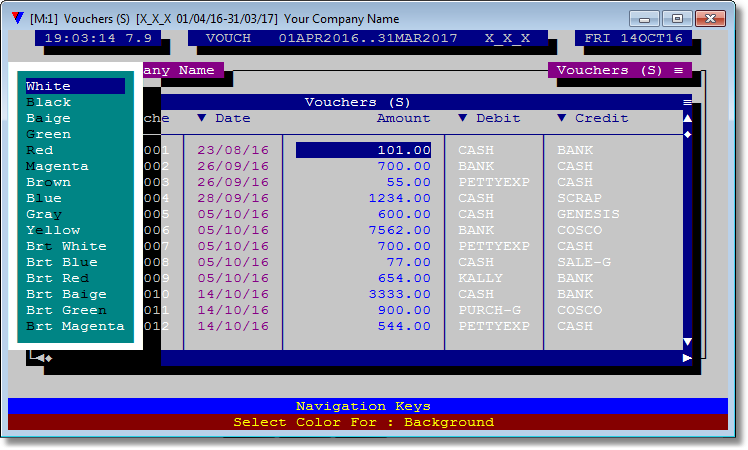
Let's change color of the Area.Background.
Walk through all the available colors. Just navigate to desired color and press ENTER. Color will be applied to the designated area. Press ESCape after you are satisfied what you want.
We will apply Color.Brt Baige for this illustration. |
|
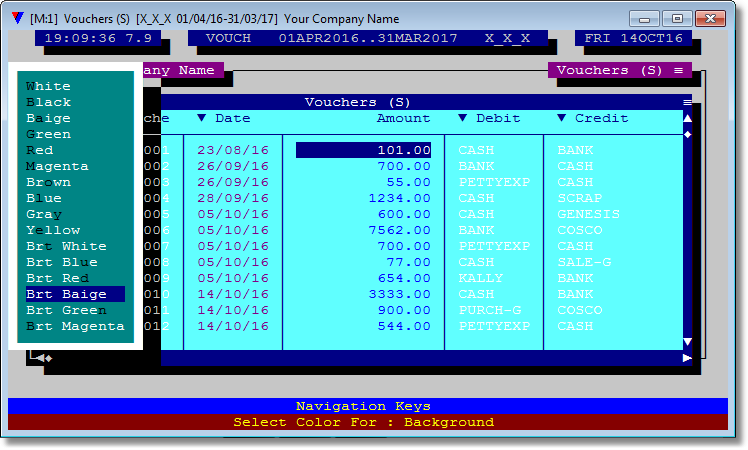
14 |
As you see the character columns are barely visible. So in next step we will change color for fields of type character. |
|
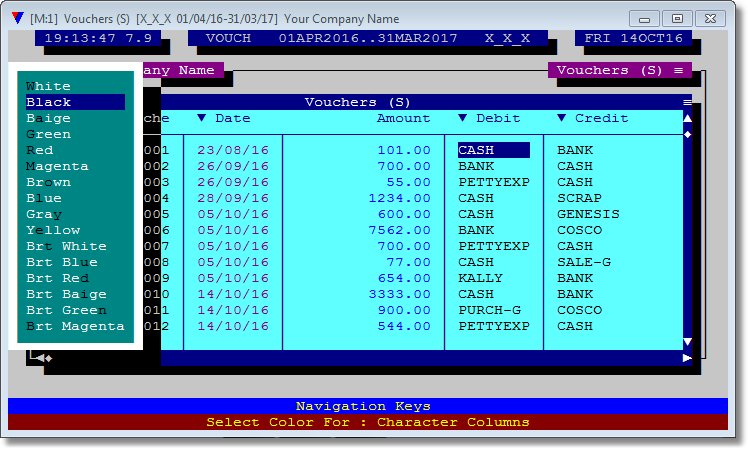
15 |
Color.Black provided a good contrast.
You can repeat the above steps for other areas as long as you are not satisfied.
|
|
16 |
Press ESCape from Menu.Select Area to Change Color. |
|
17 |
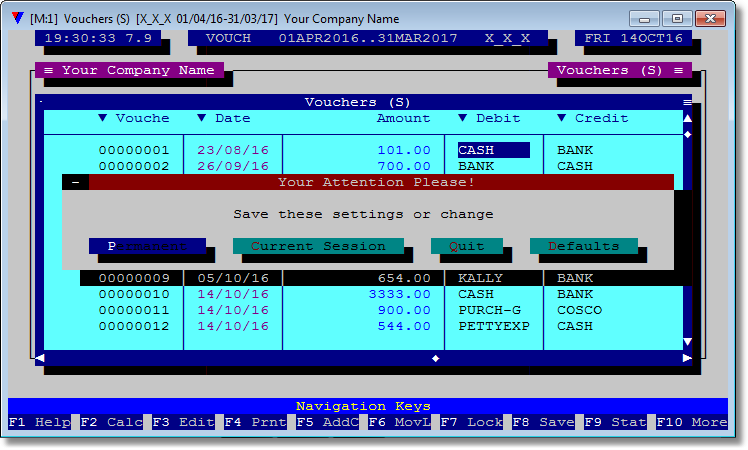
Select Opt.Permanent. This will retain this color scheme for this browser for ever.
Opt.Current Session will only retain this color scheme for the current session of the browser.
Opt.Quit will have the same effect as Opt.Current Session and also will not allow to save this color scheme as a theme for future usage.
Opt.Default will apply Theme.Classical to the current browser view. |
|
18 |
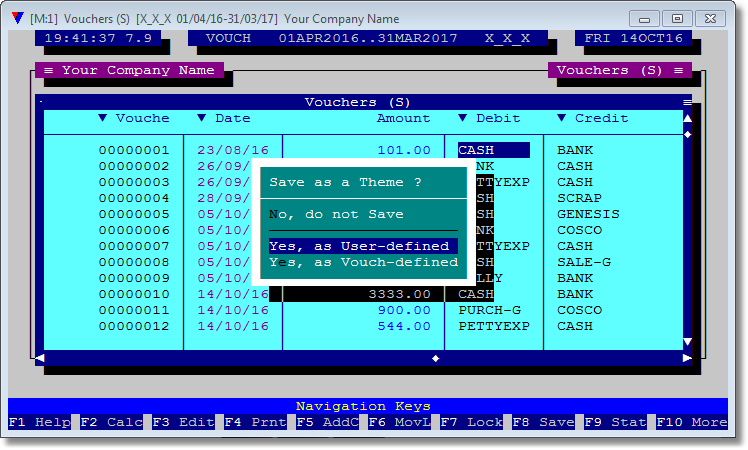
Since we opted for Opt.Permanent, we are given an opportunity to save this color scheme as a theme. |
|
19 |
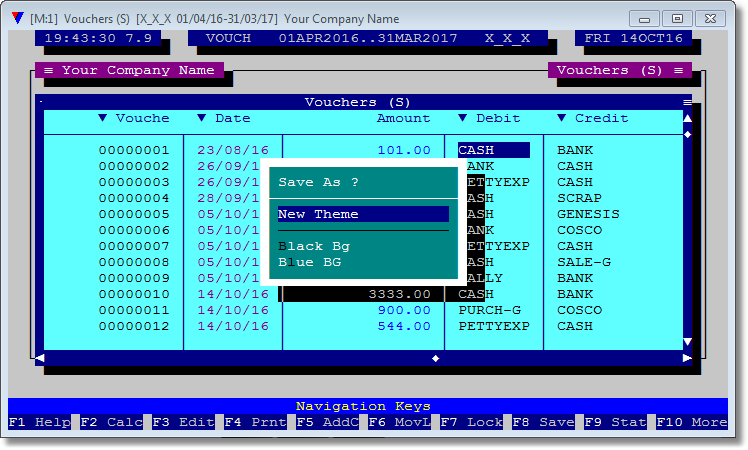
Select Opt.Save Theme from Menu.Save As ?. |
|
20 |
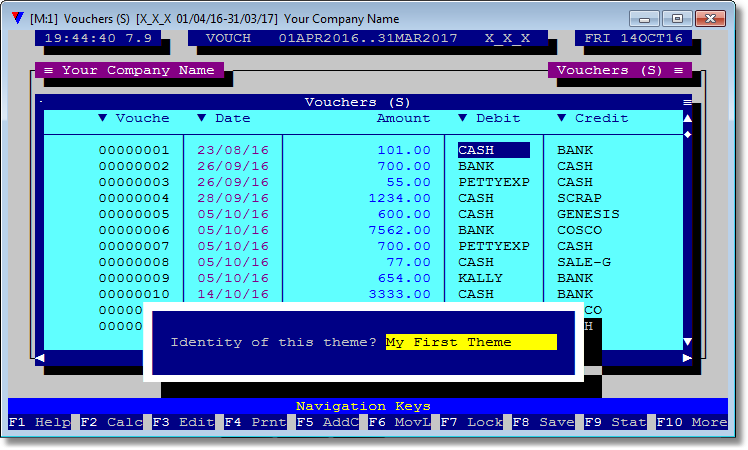
Provide a name to this theme. |
|
21 |
Voila, you have configured your very own theme which you, or any of the users in your organization, can apply to any browser view. |
|
22 |
You can confirm that the Theme.My First Theme has been added to the existing list of themes as such:
1. Press Key.Sh+F1. 2. Select Opt.Theme [ User Defined ] from Menu.Select Area to Change Color.
|
|